使用无界面浏览器生成网页截图_
使用Docker部署一个无界面浏览器,用于生成网页截图,并使用API远程调用
tech
250 views
Oct 08, 2024
#开始
之前看到了
大佬的博客,其中有一个非常有意思的功能引起了我的兴趣
当鼠标悬浮在链接上时,会实时生成该链接对应的网页截图,根据
的文章介绍,该功能使用了第三方服务来实现,这是一个付费服务,每月价格为9$,于是放弃了使用该功能的想法。�
#Puppeteer
后来我想起来之前有看到过一篇文章,介绍了一种以无图形界面的浏览器,又称'无头浏览器',个人更愿意成为无界面浏览器,英文名为headless browser。通过一个Node.js库
#mingalevme/screenshoter
是我使用Docker + Puppeteer搜索到的Github项目,该项目将Docker和Puppeteer整合,提供了一套完整的API用于生成网页截图,并且以Docker的形式运行,只需要一行命令就可以启动。
docker run -d --restart always -p 8080:8080 --name screenshoter mingalevme/screenshoter
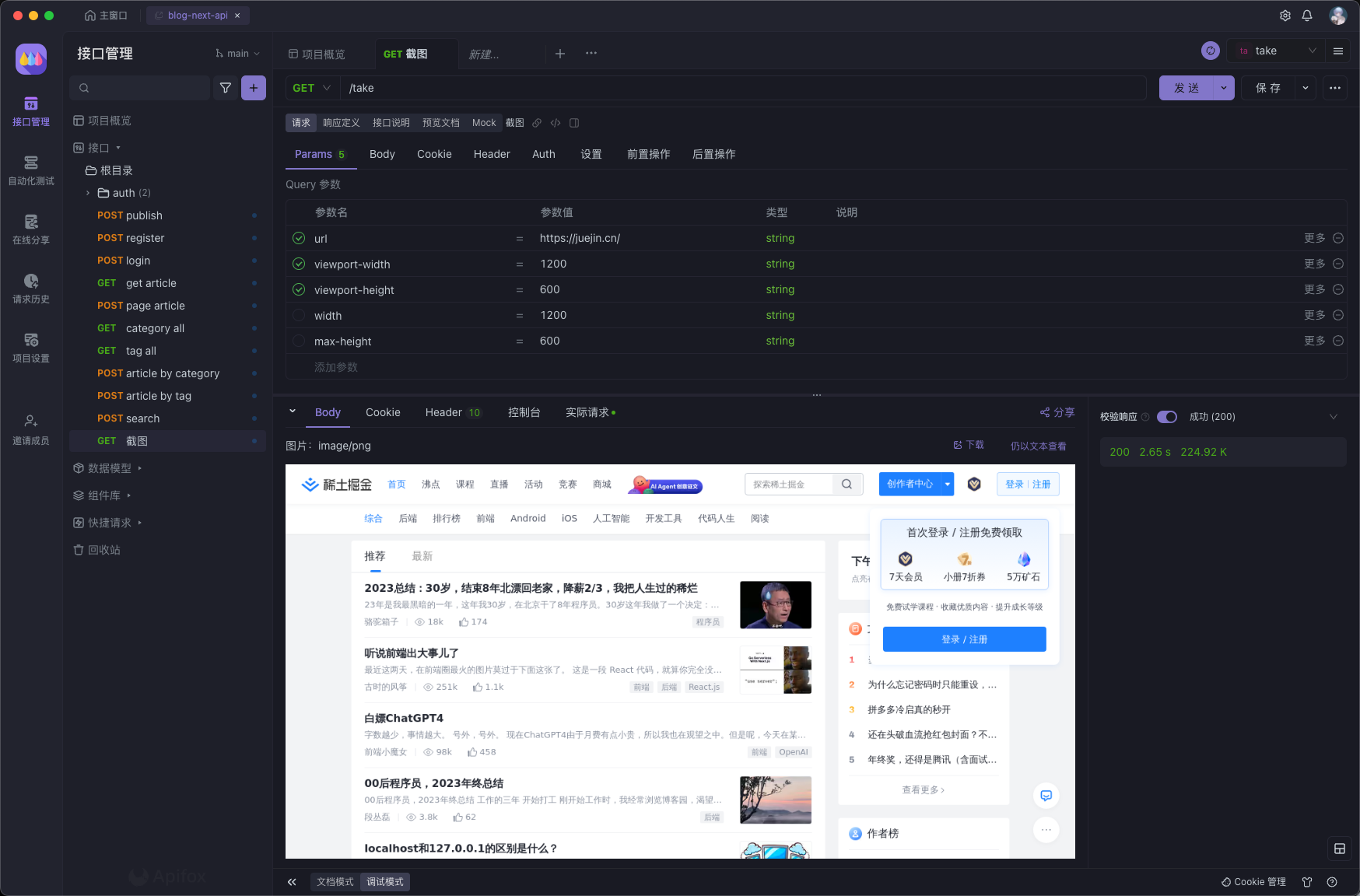
之后通过调用API,传入需要截图的网址即可生成网页截图。以下是一个示例:

#实际使用
通过无界面浏览器,可以轻松实现对于任意网页的截图,对于国外网站,支持配置代理。
基于此,我计划实现以下功能。
- 友链网址截图
我打算将该功能过加到网站的友链功能上,后端对于友链中的网址进行预请求,将截图上传到本站图床Cloudflare R2上,每3天更新一次,这样在友链列表就可以看见朋友的网站内容了。
- Open Graph Image
在Twitter中输入一个网址,Twitter将该网址显示为一张图片。

这是通过解析网页返回的HTML文件中Meta标签中的twitter:image:src实现的,通过向网站Header中加入对网站的截图,可以在Twitter、Facebook等网站中直接显示网站的内容图片,而不是一段英文链接,这对于吸引用户点就浏览是很有帮助的。
#更新
发现了一个更好的解决方法,
,已经更新并且使用了该方案项目地址:
可以使用Zeabur一键部署: