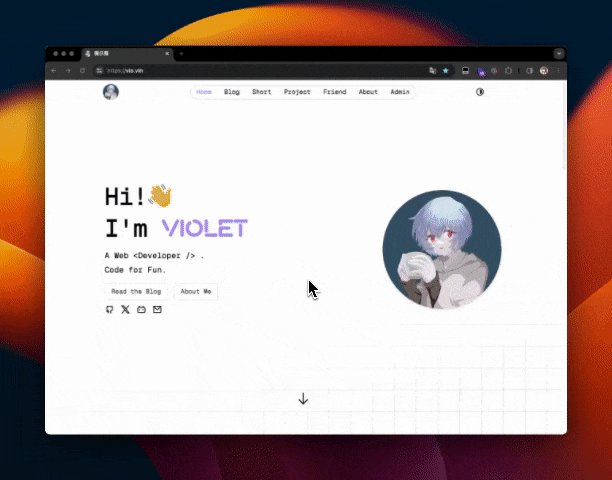
Nuxt Full Stack Blog
关于此网站的介绍,以及如何部署
Nuxtjs
478 views
Oct 08, 2024
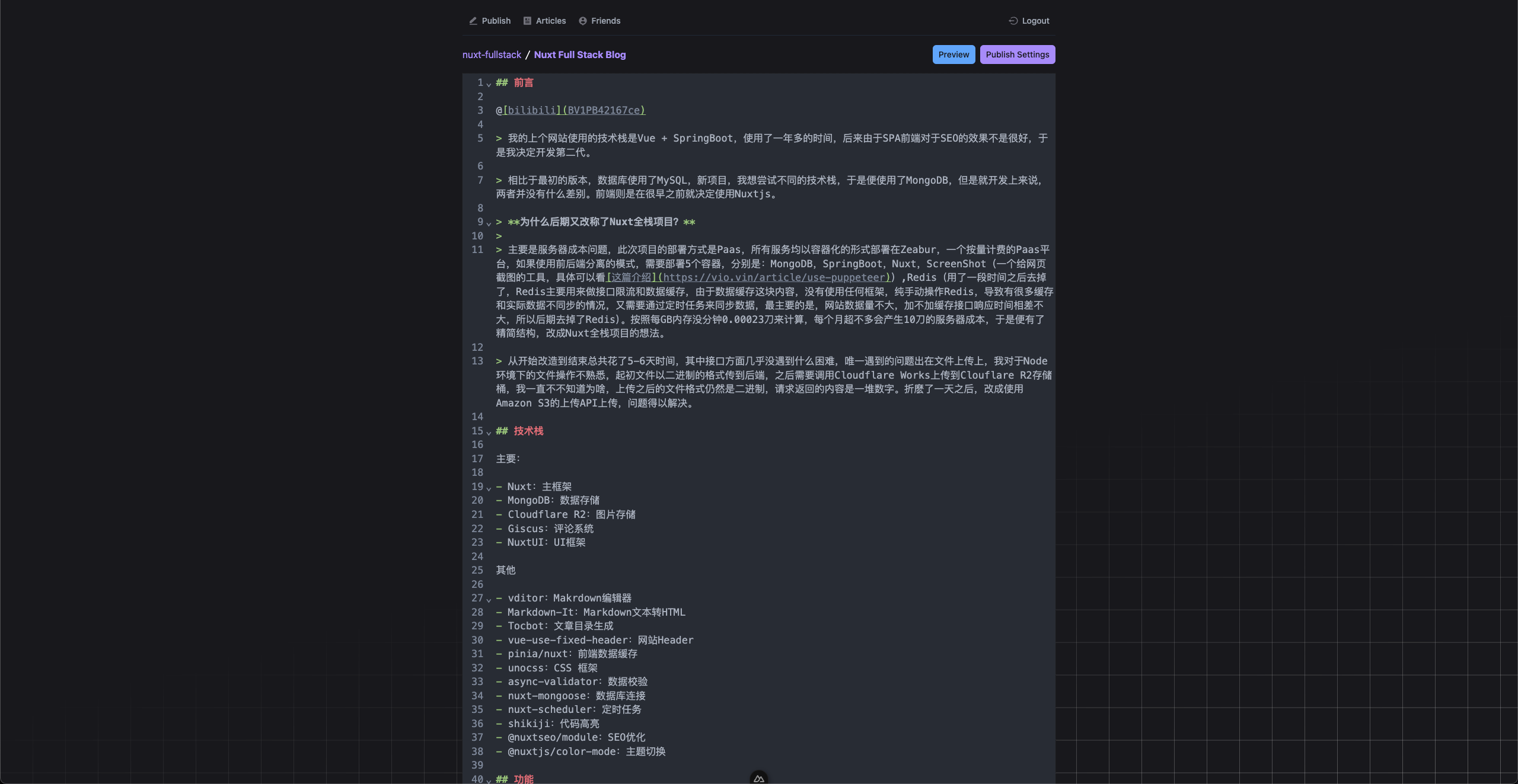
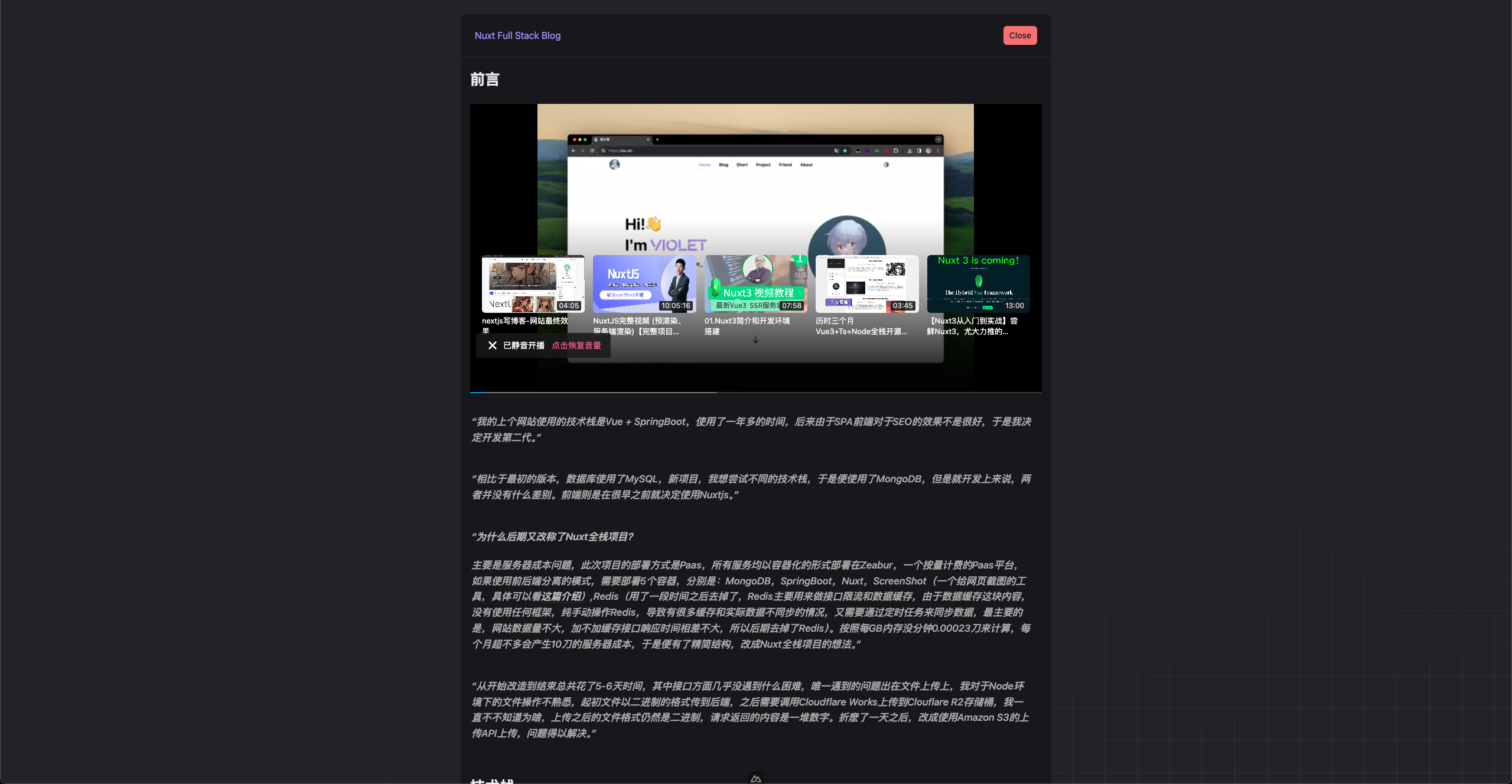
#前言
我的上个网站使用的技术栈是Vue + SpringBoot,使用了一年多的时间,后来由于SPA前端对于SEO的效果不是很好,于是我决定开发第二代。
相比于最初的版本,最初数据库使用了MySQL,新项目,我想尝试不同的技术栈,于是使用了MongoDB,就开发上来说,两者并没有什么差别。前端则是在很早之前就决定使用Nuxtjs。
使用Nuxt全栈主要是服务器成本问题,此次项目的部署方式是Paas,所有服务均以容器化的形式部署在Zeabur,一个按量计费的Paas平台,如果使用前后端分离的模式,需要部署5个容器,分别是:MongoDB,SpringBoot,Nuxt,ScreenShot(一个给网页截图的工具,具体可以看
),Redis。Zeabur的费用比较低(相比于腾讯阿里云这些)。按照每GB内存每分钟0.00023刀(现在已降价为每分钟0.0001刀)来计算,每个月差不多会产生~~10刀(~~5刀)的服务器成本,于是便有了精简结构,改成Nuxt全栈项目的想法。
#技术栈
项目基于Nuxt + TypeScript构建,使用Nuxt + MongoDB实现所有功能。
主要:
- Nuxt:主框架
- MongoDB:数据存储
- Cloudflare R2:图片存储
- Giscus:评论系统
- NuxtUI:UI框架
其他
vditor:Makrdown编辑器- codemirror:Makrdown编辑器
Markdown-It:Markdown文本转HTML- @nuxt/mdc:Markdown文本转HTML
- Tocbot:文章目录生成
- vue-use-fixed-header:网站Header
- unocss:CSS 框架
- async-validator:数据校验
- nuxt-mongoose:数据库连接
nuxt-scheduler:定时任务- shiki:代码高亮
- @nuxtseo/module:SEO优化
- @nuxtjs/color-mode:主题切换
- orama:全文搜索
- JWT:jsonwebtoken
- cache-manager:内存缓存
#功能
除了你所能看到的页面之外,还有以下小功能:
- 全文搜索

- 复制选中的文字

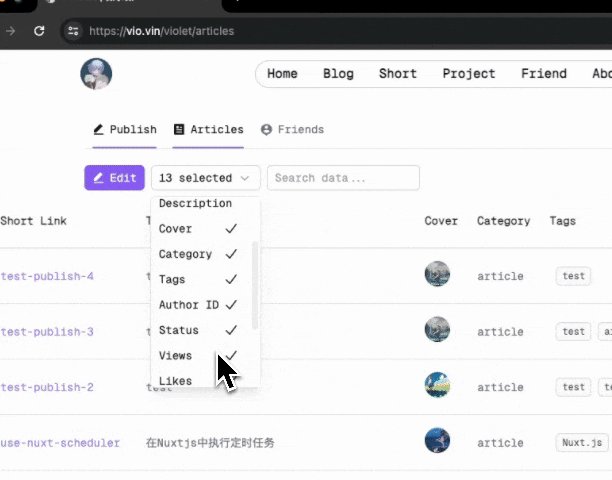
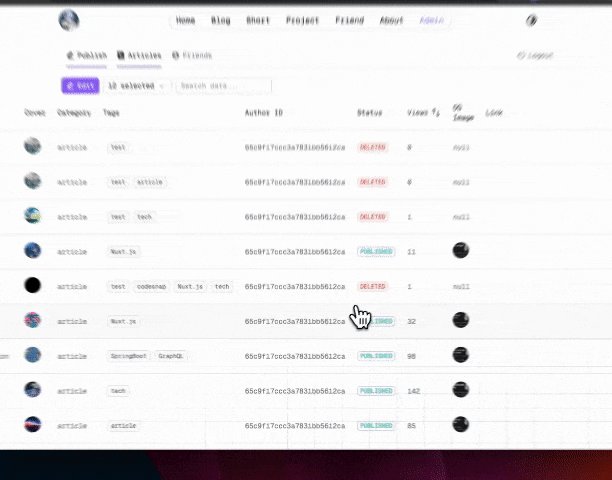
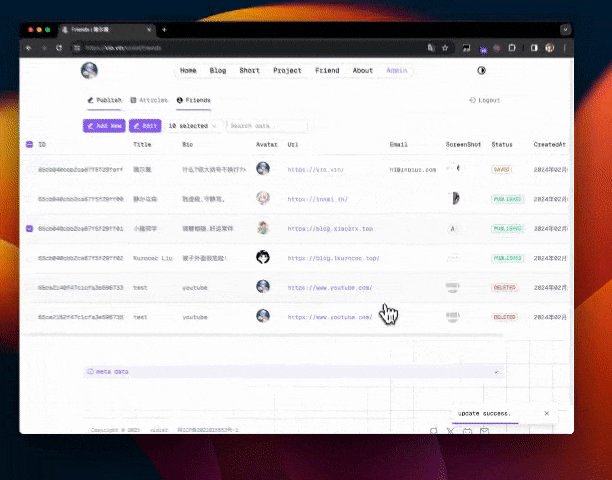
- 集成管理功能

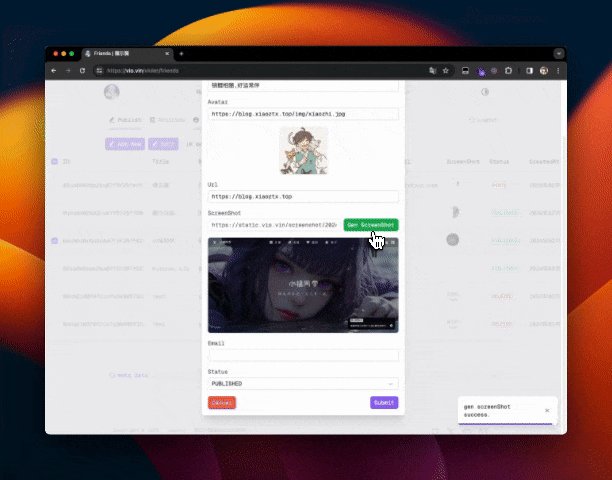
- 生成友链网站截图

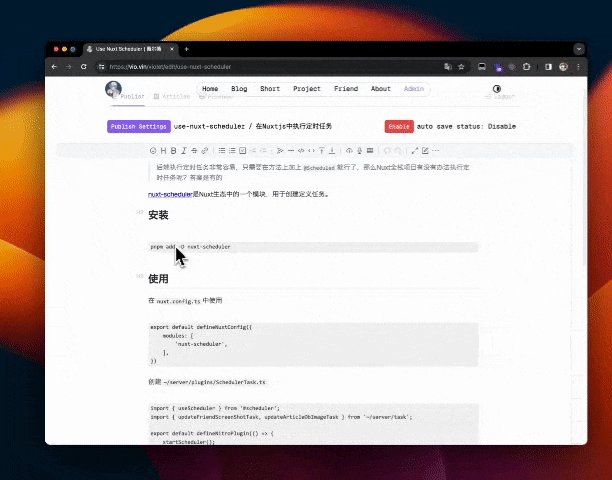
所见即所得的在线编辑器- 链接地址预览

- MDC支持
除了使用Markdown通用的语法之外,你还可以创建自己的组件,并在文章中使用这些组件,具体语法请参考这篇文章
关于自定义组件,请阅读 - SEO优化

#本地运行
- 你需要Fork这个仓库的main分支
- clone你Fork的仓库
- 添加环境变量
复制一份.env文件,重命名为.env.local
# 数据库连接uri
MONGODB_URI=${MY_MONGODB_URI}
# 上传图片后,图片域名
IMAGE_PREVIEW_URI=${IMAGE_PREVIEW_URI}
# 无界面浏览器截图API地址(待补充)
# 使用 https://www.browserless.io/ 的地址,使用websocket协议
SCREEN_URL=${SCREEN_URL}
# S3 或 R2文件上传API地址
R2_UPLOAD_ENDPOINT=${R2_UPLOAD_ENDPOINT}
# 文件上传访问KET
AWS_ACCESS_KEY_ID=${AWS_ACCESS_KEY_ID}
# 文件上传访问密钥
AWS_SECRET_ACCESS_KEY=${AWS_SECRET_ACCESS_KEY}
# 存储桶名称
R2_BUCKET_NAME=${R2_BUCKET_NAME}
# JWT加密KEY,使用随机字符串即可
JWT_SECRET_KEY=${JWT_SECRET_KEY}
# 是否开启内存缓存
MEMORY_CACHE=${MEMORY_CACHE}
# orama搜索相关
ORAMA_API_URL=${ORAMA_API_URL}
ORAMA_API_KEY=${ORAMA_API_KEY}
# umami数据统计相关
UMAMI_ADDRESS=${UMAMI_ADDRESS}
UMAMI_WEBSITE_ID=${UMAMI_WEBSITE_ID}
UMAMI_AUTH_TOKEN=${UMAMI_AUTH_TOKEN}
- 安装依赖运行
pnpm i
pnpm dev
#如何部署
我使用了Zeabur进行部署(Nuxt和MongoDB),以下是其他部署方案
- 完全自行部署,部署Nuxt和MongoDB
- vercel + 自建MongoDB
- vercel + Mongo Atlas
#评论系统
评论系统基于
,Alert : fork之后需要将components/Comment.vue中的category-id,repo-id换成自己的,具体参看文档
#功能实现
如果你想知道某些功能具体是如何实现的,请看下面内容。如果你有相似的需求,可以参考我的实现。这些实现方式并不一定是最佳实践,只是我用自己所掌握的内容实现。
由于内容较多,请移步
阅读#Changlog
- 2024-02-18:
- 登陆生成token,数据库更新校验token
- 更新依赖
- 2024-02-19
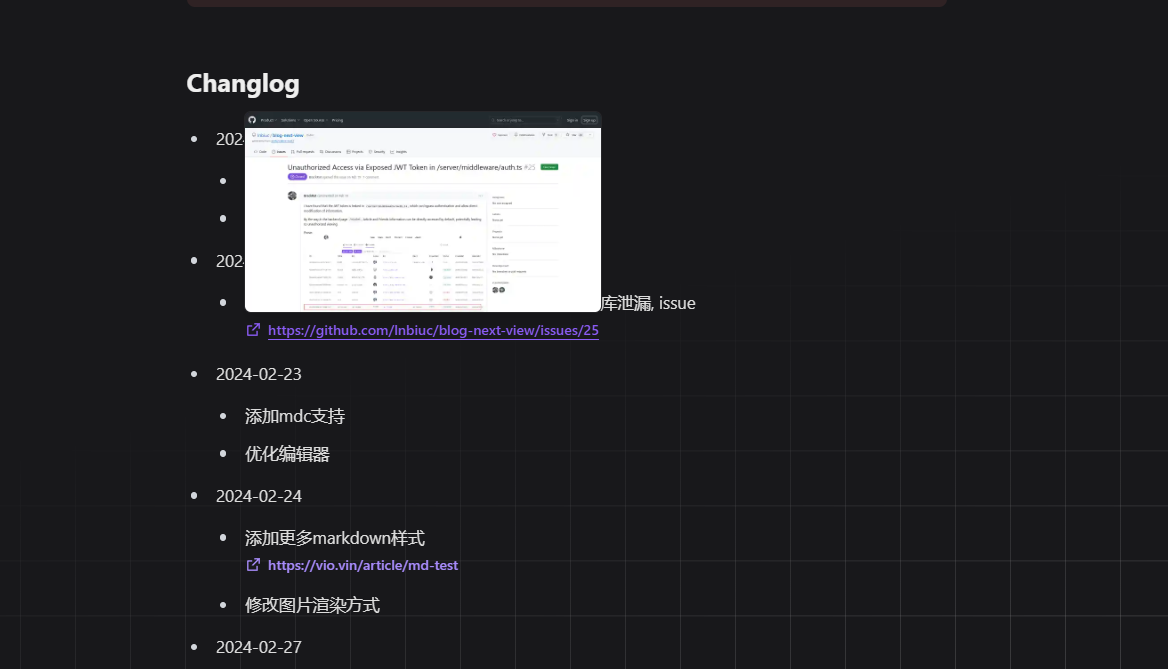
- 将jwt Secret Key添加到环境变量中,防止公开仓库泄漏, issue
- 2024-02-23
- 添加mdc支持
- 优化编辑器
- 2024-02-24
- 添加更多markdown样式
- 修改图片渲染方式
- 2024-02-27
- 提前完成markdown渲染,避免在客户端进行渲染,提升进入速度
- 2024-03-01
- 修复logout不能正确退出问题
- 修复tag不能创建问题
- 管理界面增加权限控制
- 修复编辑文章不自动预渲染问题
- 图片增加a标签渲染
- 2024-03-04
- 使用nuxt-og-image生成
og:image
- 使用nuxt-og-image生成
- 2024-03-06
- 使用memory缓存md -> html渲染结果,取消主动渲染,改为请求时渲染再缓存3小时
- 去除了部分动画
- 使用
<NuxtLink>的prerender功能对页面静态资源进行预加载 - 使用oramasearch进行全文搜索
- 2024-03-10
- 修改了Header样式,增加了阅读进度,对其title
- 增加umami统计信息
- 修复目录可能不显示问题
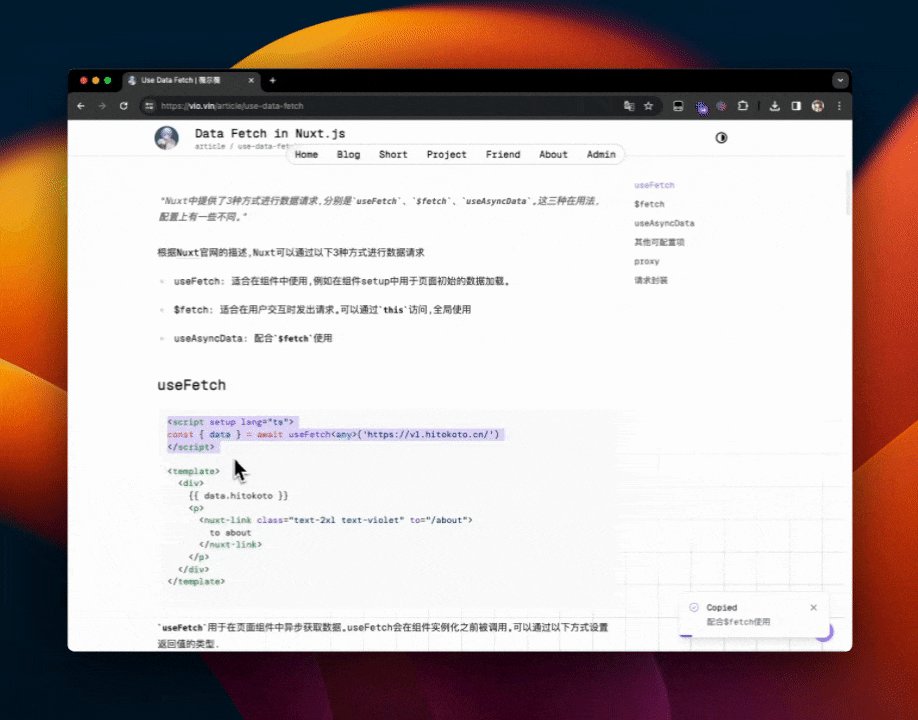
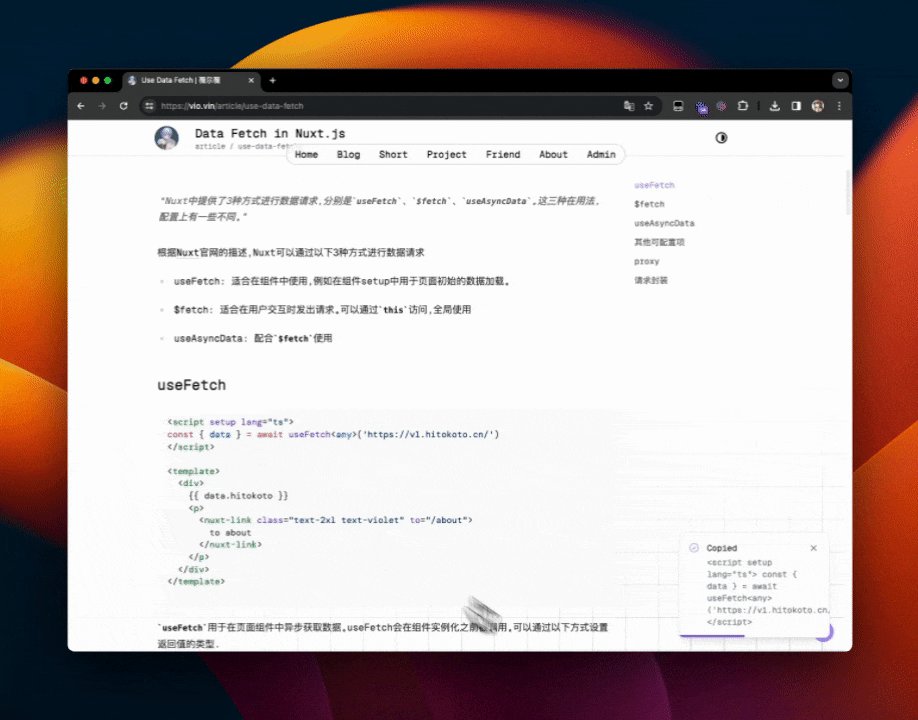
- 修复了复制按钮可能不能复制问题
- 调整缓存过期时间3h - 12h
- 2024-03-15
- 修复移动端header显示错误问题
- 移除了部分字段
- 2024-03-26
- 修改了网站字体,字体大小
- 修复了在文章页面刷新获取不到文章内容
- 修复了更新文章时丢失tags
- 更换了所有文章封面图,更新了文章tag
- 2024-04-03
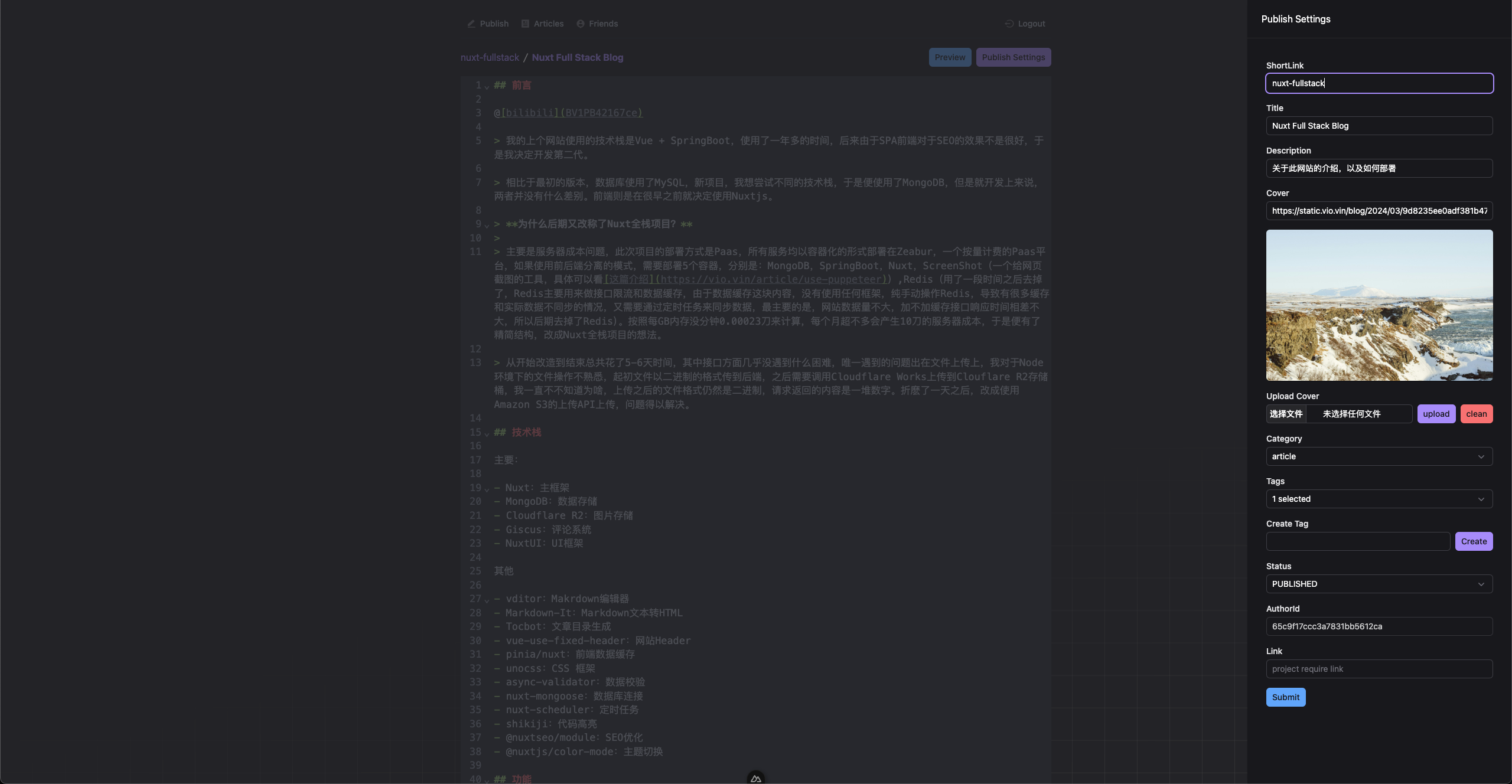
- 使用编辑器
- 修改了文章发布界面样式(左右分屏 => 编辑预览在同一区域)
- 编辑器同时支持粘贴图片自动上传,
ctrl+s或者cmd+s保存 - 更新了环境变量列表
- 编辑:

- 预览:

- 其他信息:

- 2024-04-04
- 使用作为Headerless浏览器
- 2024-04-05
- 改为使用
@nuxt/mdc渲染html - 添加MDC支持,添加了部分组件,如Github仓库显示
- 改为使用
- 2024-04-06
- 链接地址预览效果
- 代码块复制按钮
- 2024-05-05
- 修改了Friend和About页面渲染方式,现在可以通过发布类型为page的markdown文章来生成页面,其中shortLink将会作为访问路径,link为排序
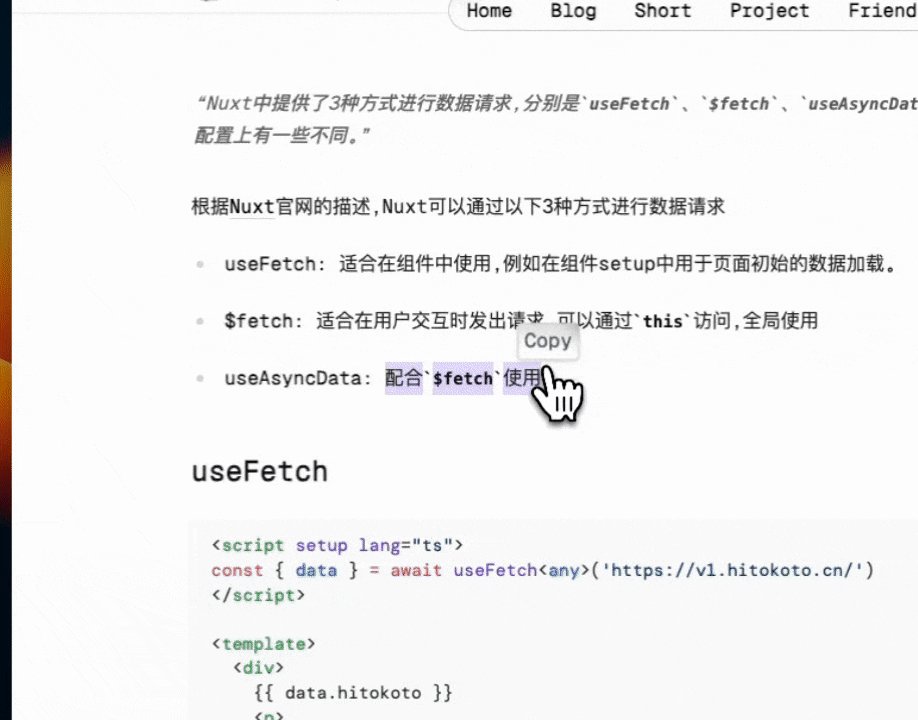
- 修来链接hover效果,在hover时显示原始链接并添加复制按钮。

- 去除了cache-manager依赖,使用
nitrousestorage将数据缓存到内存中 - 对prerender的json数据进行gzip压缩,1.2MB -> 25kb
- 2024-10-08
- cloudflare欠费了,没钱充,以切换到minio保存图片